アロー関数は通常の関数の簡易的に記載する文法です。
通常の関数との違いやGASで使うときに注意すべきことを解説していきます。
通常の関数とアロー関数
シンプルな例
通常の関数
function hello(name) {
return "hello " + name
}アロー関数
const hello = name => "hello " + nameこの二つは同じようにhello()で呼び出すことができます。
function main() {
console.log(hello("sato"))
}実行結果
hello satofunction、returnなどが省略され短く関数が定義できていることがわかると思います。
アロー関数の使い方
お決まりの部分を省略して簡潔に書けるアロー関数ですが、書き方によっては省略できない場合があります。
引数が2つ以上の場合
引数が2つ以上あるとき、()で囲む必要があります。
通常の関数
function hello(name1, name2) {
return "hello " + name1 + " and " + name2 + "!"
}アロー関数
(name1, name2) => "hello " + name1 + " and " + name2 + "!"引数がない場合
引数がない場合も同じく、()で囲む必要があります。
通常の関数
function hello() {
return "hello"
}アロー関数
() => "hello"2行以上関数の処理がある場合
値を返す関数かつ処理が2行以上ある場合、returnを省略することができません。
通常の関数
function hello(name) {
const greet = "hello " + name
return greet
}アロー関数
name => {
const greet = "hello " + name
return greet
}GASで使うと便利な場面
スプレッドシートと組み合わせて使う場合に配列を扱うことが多いと思います。
配列をまとめて処理する場合、filterやmapをよく使いますが引数をアロー関数で書くと簡潔で見やすくすることができます。
通常の関数
function main() {
const array = [1, 2, 4, 5]
const result = array.filter(
function(number) {
return number % 2 === 0
}
)
console.log(result)
}アロー関数
function main() {
const array = [1, 2, 4, 5]
const result = array.filter(number => number % 2 === 0)
console.log(result)
}古いGASプロジェクトで使う場合の注意
新しくGASプロジェクトを作成する場合は問題ないのですが、古い(2020年2月ぐらいより以前)に作られたプロジェクトの場合はアロー関数が使えないことがあります。
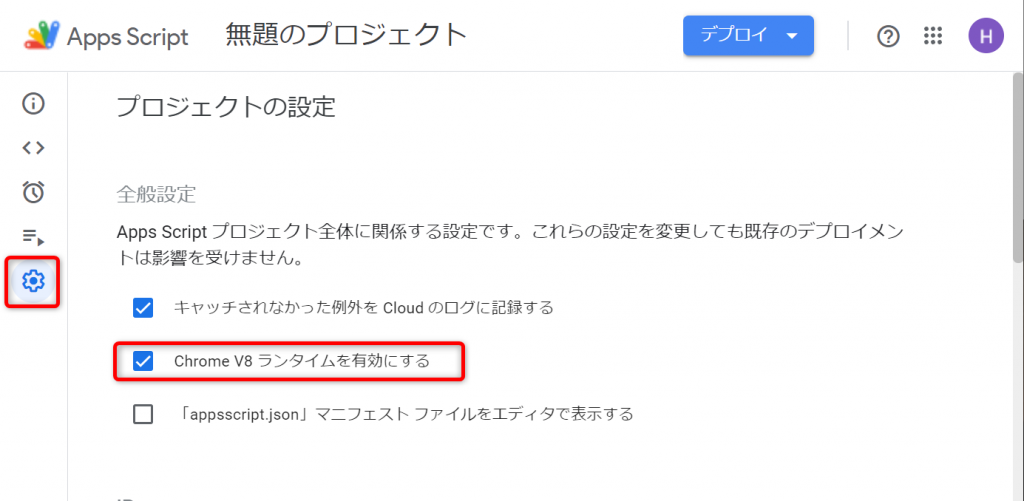
利用できるかどうかは、スクリプトエディタの設定画面から[Chrome V8 ランタイムを有効にする]にチェックが入っているか確認してください。
また、チェックを入れることで既存のスクリプトの挙動が変わる、エラーが出る場合もあるので十分に動作確認をしてから変更を入れることをお勧めします。

まとめ
今回は、通常の関数との違いやGASで使うときに注意すべきことを紹介しました。
通常の関数とアロー関数を使い分けて、簡潔で読みやすいスクリプトを書くように心がけましょう。
参考
アロー関数式
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Functions/Arrow_functions




CodeCampは、現役エンジニアからマンツーマンで学べるオンラインプログラミングスクールです。WebデザインやWebサービス開発、転職支援など、目的に合わせた多様なコースが選べます。
朝7時〜夜23時40分まで、365日レッスンが受けられるため、忙しい方でも自分のペースで学習を進めることが可能です。通過率8%の厳しい選考を通過した質の高い講師陣が、あなたのキャリアチェンジを強力にサポートします。
さらに、未経験者向けのカリキュラムや、学習開始から20日以内の全額返金保証制度もあるため、プログラミング学習に不安を感じている方でも安心して始めることができます。
CodeCampで理想の働き方を実現しよう