Google Spreadsheetは、オンラインで簡単にスプレッドシートを作成・編集・共有できる便利なツールです。しかし、スプレッドシートには、標準で用意されているメニュー以外にも、自分でカスタマイズしたメニューを追加することができます。カスタマイズしたメニューとは、自分が作成したGoogle Apps Script(以下、GAS)の関数を実行できるようにしたものです。カスタマイズしたメニューを使うと、スプレッドシートの操作をより便利にすることができます。
では、カスタマイズしたメニューをどうやって作るのでしょうか?そのときに使うのが、GASのaddMenu関数です。この関数は、スプレッドシートにカスタマイズしたメニューを追加するための関数です。この記事では、この関数の使い方を解説します。
- addMenu関数の概要と引数の説明
- addMenu関数のプログラムサンプルと実行結果
- addMenu関数の戻り値とその活用方法
addMenu関数とは
addMenu関数は、スプレッドシートにカスタマイズしたメニューを追加するための関数です。この関数は、以下のように書きます。
Spreadsheet.addMenu(name, items)この関数には、以下の2つの引数があります。
- name: カスタマイズしたメニューの名前を指定する文字列です。
- items: カスタマイズしたメニューの項目を指定するオブジェクトの配列です。オブジェクトには、以下の2つのプロパティがあります。
- name: メニューの項目の名前を指定する文字列です。
- functionName: メニューの項目をクリックしたときに実行するGASの関数の名前を指定する文字列です。
この関数を使うときは、nameとitemsは必ず指定する必要があります。
addMenu関数のプログラムサンプルと実行結果
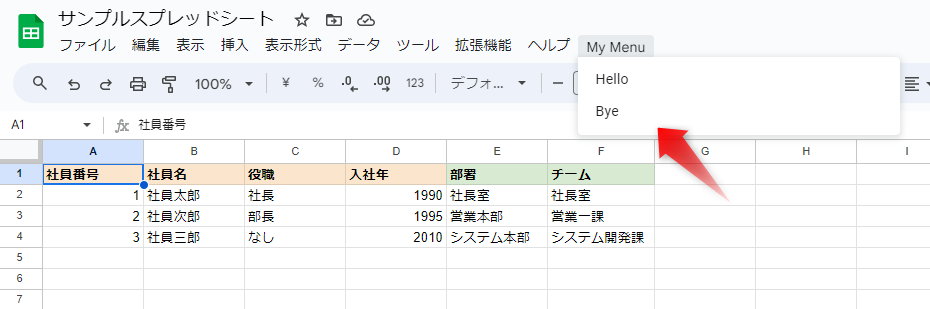
では、実際にaddMenu関数を使ってみましょう。以下のプログラムは、スプレッドシートに「My Menu」という名前のカスタマイズしたメニューを追加するものです。このメニューには、「Hello」という項目と「Bye」という項目があります。それぞれの項目をクリックすると、対応するGASの関数が実行されます。
function onOpen() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var menuItems = [
{name: 'Hello', functionName: 'sayHello'},
{name: 'Bye', functionName: 'sayBye'}
];
spreadsheet.addMenu('My Menu', menuItems);
}
function sayHello() {
Browser.msgBox('Hello, world!');
}
function sayBye() {
Browser.msgBox('Bye, world!');
}このプログラムを実行すると、スプレッドシートにカスタマイズしたメニューが追加されます。スプレッドシートのメニューバーに「My Menu」というメニューが表示されます。このメニューをクリックすると、以下のような画面が表示されます。

これは、カスタマイズしたメニューの項目を示しています。「Hello」をクリックすると、「Hello, world!」というメッセージボックスが表示されます。「Bye」をクリックすると、「Bye, world!」というメッセージボックスが表示されます。
addMenu関数の戻り値とその活用方法
addMenu関数は、スプレッドシートにカスタマイズしたメニューを追加するだけでなく、追加したメニューの情報を表すMenu型のオブジェクトを戻り値として返します。このオブジェクトを使うと、カスタマイズしたメニューの名前や項目などの情報を取得することができます。
例えば、以下のプログラムは、addMenu関数の戻り値を変数に代入して、その情報をコンソールに出力するものです。
function onOpen() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var menuItems = [
{name: 'Hello', functionName: 'sayHello'},
{name: 'Bye', functionName: 'sayBye'}
];
var menu = spreadsheet.addMenu('My Menu', menuItems);
console.log('Name: ' + menu.getName());
console.log('Items: ' + menu.getItems());
}このプログラムを実行すると、コンソールには以下のようなメッセージが表示されます。
[20-01-24 10:38:42:042 JST] Menu added to Spreadsheet with ID 1a2b3c4d5e6f7g8h9i0j: My Menu
[20-01-24 10:38:42:043 JST] Name: My Menu
[20-01-24 10:38:42:044 JST] Items: [Ljava.lang.Object;@1a2b3c4d
これは、カスタマイズしたメニューの名前と項目の情報を示しています。
Menuオブジェクトには、他にも以下のようなメソッドがあります。
- addItem(name, functionName): カスタマイズしたメニューに新しい項目を追加するメソッドです。引数に項目の名前と関数の名前を指定します。
- addSeparator(): カスタマイズしたメニューに区切り線を追加するメソッドです。
- addSubMenu(name, items): カスタマイズしたメニューにサブメニューを追加するメソッドです。引数にサブメニューの名前と項目を指定します。
これらのメソッドを使うと、カスタマイズしたメニューをより細かく設定することができます。
まとめ
この記事では、GASのaddMenu関数について解説しました。この関数は、スプレッドシートにカスタマイズしたメニューを追加するための関数です。カスタマイズしたメニューとは、自分が作成したGASの関数を実行できるようにしたものです。addMenu関数は、カスタマイズしたメニューを追加するだけでなく、追加したメニューの情報を表すオブジェクトを戻り値として返します。このオブジェクトを使うと、カスタマイズしたメニューの名前や項目などの情報を取得することができます。

カスタマイズしたメニューは、スプレッドシートの操作をより便利にするための有用な機能です。ぜひ、addMenu関数を使って、スプレッドシートに自分だけのメニューを作ってみてください。
参考文献
Menu | Apps Script | Google Developers
Custom Menus in Google Workspace | Apps Script | Google for Developers
このブログでは断片的な説明になってしまっていますが、本書は幅広いGASの内容が網羅的に学べる本です。イチから学びたい方は是非読んでみてください。
すでにGASをある程度マスターした方にも辞書的に手元に置いておくと便利です。
CodeCampは、現役エンジニアからマンツーマンで学べるオンラインプログラミングスクールです。WebデザインやWebサービス開発、転職支援など、目的に合わせた多様なコースが選べます。
朝7時〜夜23時40分まで、365日レッスンが受けられるため、忙しい方でも自分のペースで学習を進めることが可能です。通過率8%の厳しい選考を通過した質の高い講師陣が、あなたのキャリアチェンジを強力にサポートします。
さらに、未経験者向けのカリキュラムや、学習開始から20日以内の全額返金保証制度もあるため、プログラミング学習に不安を感じている方でも安心して始めることができます。
CodeCampで理想の働き方を実現しよう