プログラムの動作の把握にconsole.logを使ったログの出力は欠かせないものです。
実はconsoleには、logだけではなく他にも便利な使い道があります。
今回は、そんなconsoleを詳しく見ていきます。
基本のconsole.logのおさらい
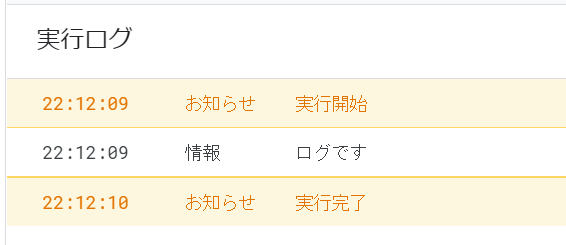
console.log関数は、実行ログ(またはコンソール)にメッセージを表示する関数です。
function main() {
console.log("ログです")
}
変数の中身を出力したい場合は , (カンマ)区切りで入れます。
function main() {
const name = "山田太郎"
console.log("わたしは", name, "です")
}わたしは 山田太郎 ですログレベルでの出し分け
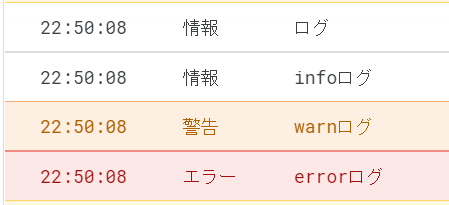
通常のログ、警告、エラーとログの種類(レベル)を分けて出力することで、重要な警告やエラーを視覚的に区別しやすくなります。
function main() {
console.log("ログ")
console.info("infoログ")
console.warn("warnログ")
console.error("errorログ")
}
各ログレベルの使い分け
infoログ通常のログ。プログラムの動作確認のための情報。
warnログ警告ログ。異常が発生したが、プログラムの動作は継続可能。
errorログエラーログ。予期しない異常。プログラムの続行が不可能。
処理時間を記録する
処理が妙に遅いときに特定の関数実行かかる時間を測定したいときがあります。
そんな時にconsole.time関数を使うと便利です。
function main() {
console.time("処理A")
funcA()
console.timeEnd("処理A")
console.time("処理B")
funcB()
console.timeEnd("処理B")
}
function funcA() {
Utilities.sleep(1000) // 1秒待つ
}
function funcB() {
Utilities.sleep(2000) // 2秒待つ
}処理A: 1002ms
処理B: 2002sプログラムの解説
console.time~console.timeEndの間にかかった時間がログに出力されます。
引数(今回の場合は処理A)に指定されたラベル毎に測定されます。
console.time("処理A")
funcA()
console.timeEnd("処理A")まとめ
今回は、console.log以外のconsoleの使い方を解説しました。
ログレベルの出し分けや実行時間の計測など、便利な関数を使って効率的に開発を進めましょう!
PR




CodeCampは、現役エンジニアからマンツーマンで学べるオンラインプログラミングスクールです。WebデザインやWebサービス開発、転職支援など、目的に合わせた多様なコースが選べます。
朝7時〜夜23時40分まで、365日レッスンが受けられるため、忙しい方でも自分のペースで学習を進めることが可能です。通過率8%の厳しい選考を通過した質の高い講師陣が、あなたのキャリアチェンジを強力にサポートします。
さらに、未経験者向けのカリキュラムや、学習開始から20日以内の全額返金保証制度もあるため、プログラミング学習に不安を感じている方でも安心して始めることができます。
CodeCampで理想の働き方を実現しよう