GASを書いて使い始めると、毎回GASのスクリプトエディタを開いて実行することが手間に感じることがありませんか?
今回はそんなときに便利な、スプレッドシートから一発でスクリプトを実行する方法をご紹介します。
方法1:メニューに関連付けて実行する
上部のメニューに独自の選択肢を追加して、スクリプトを実行する方法です。
スプレッドシートとスクリプトを関連付ける
スプレッドシートからスクリプトを実行するには、最初にスプレッドシートとGASのプロジェクトを関連付けておく必要があります。
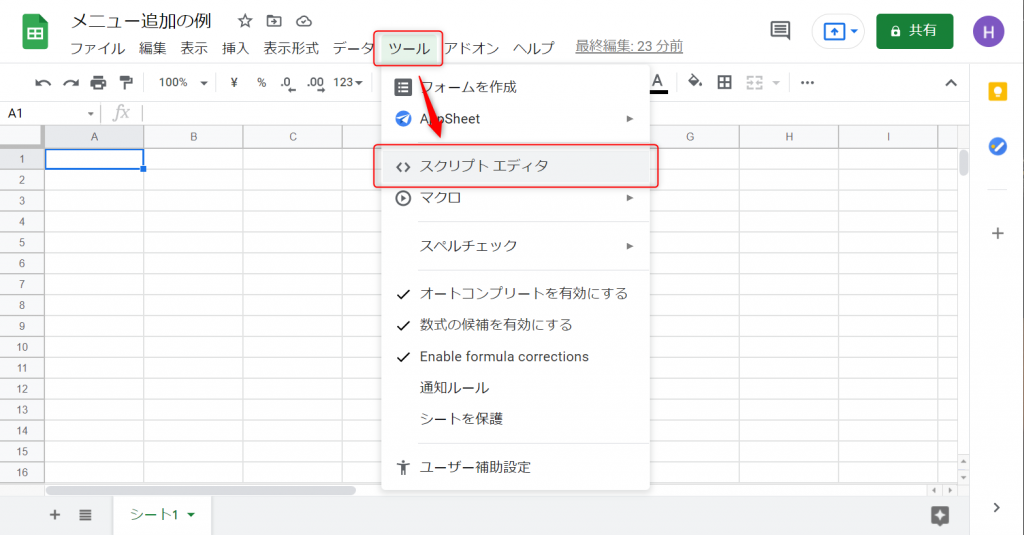
GASスクリプトを関連付けたいスプレッドシートを開いて、メニューから[ツール]->[スクリプトエディタ]の順番で選択します。

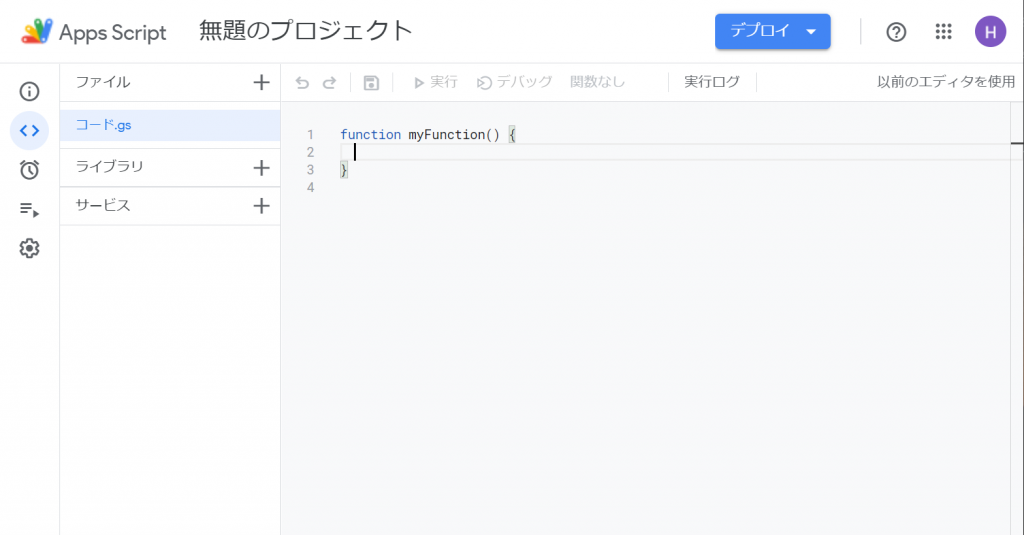
すると、スクリプトエディタが新しく表示されます。

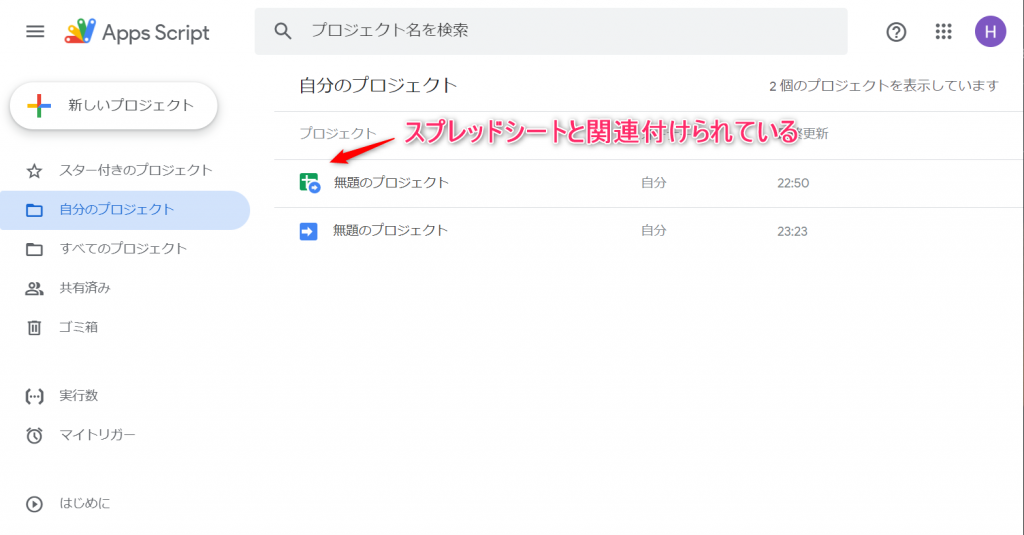
左上のApps Scriptのロゴをクリックして自分のプロジェクトを表示すると、今作成したプロジェクトが表示されます。
緑色のアイコンが付いたプロジェクトが追加されていれば関連付けは完了です。
画像の上がスプレッドシートと関連付けられているプロジェクト、下の青色のアイコンが付いている方が通常のプロジェクトです。

メニューに独自の選択肢を追加する
作成したプロジェクトで次のプログラムを追加します。
function onOpen() {
SpreadsheetApp.getUi()
.createMenu("カスタムメニュー")
.addItem("ダイアログボックス表示", "showAlert")
.addToUi()
}
function showAlert() {
SpreadsheetApp.getUi().alert("スクリプトが実行されました!")
}スクリプトを保存したら、スプレッドシートに戻ってブラウザの更新ボタンを押して読み込み直します。
このときスクリプトエディタのタブが連動して閉じてしまいますが、以下のリンクから該当のプロジェクトを開きなおせます。
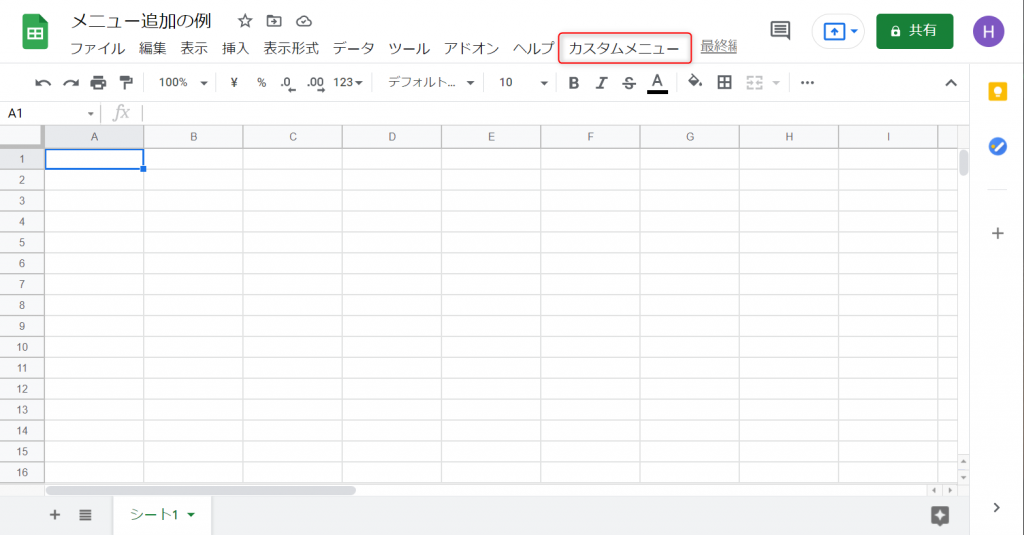
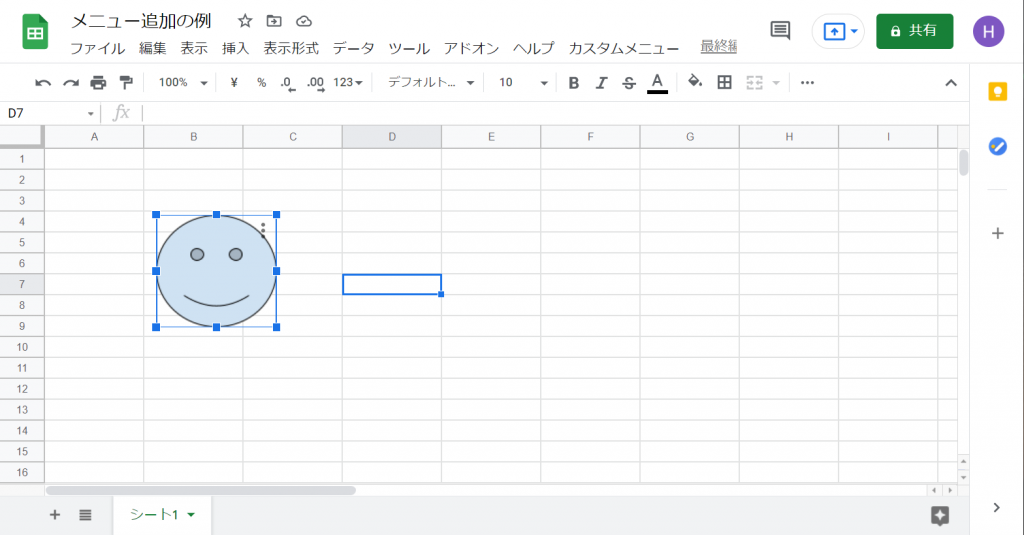
更新が終わるとメニュの一番右にカスタムメニューが追加されていることが確認できます。

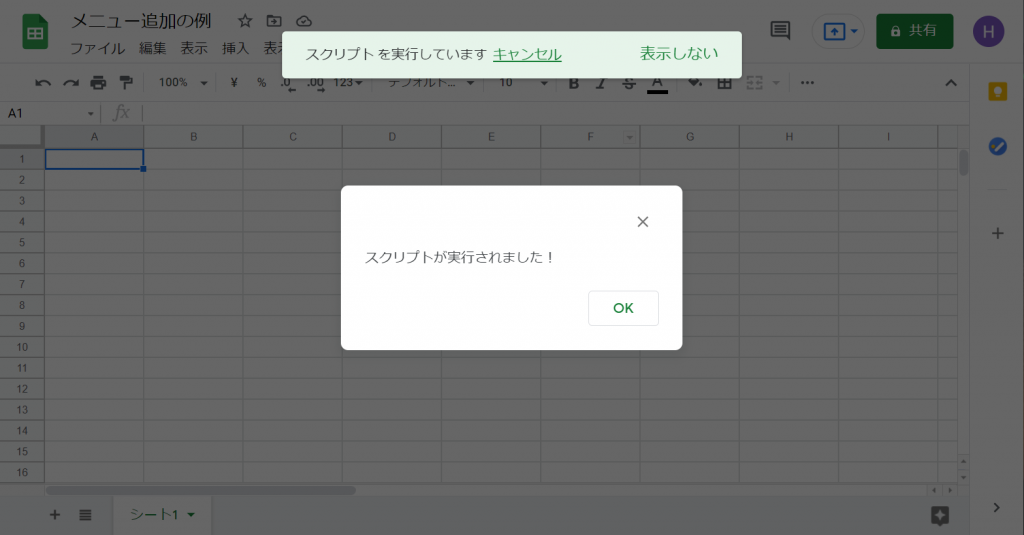
[カスタムメニュー]->[ダイアログボックスを表示]を選択すると、スクリプトが実行されダイアログボックスが表示されました。

プログラムの解説
function onOpen() {
SpreadsheetApp.getUi()
.createMenu("カスタムメニュー")
.addItem("ダイアログボックス表示", "showAlert")
.addToUi()
}onOpen関数ではスプレッドシートのメニューにオリジナルの選択肢を追加しています。
カスタムメニューという名前のメニューを追加して、ダイアログボックス表示が押されたときにshowAlert関数が実行実行されるようにしています。
createMenuでは、追加されるメニューの名称を指定しています。
addItemでは、選択肢(item)の表示名と押されたときに実行される関数の名前を指定します。
指定されているshowAlertは、ダイアログボックスを表示させる自分で定義した関数の名前です。
メニュー追加についてさらに詳しく調べたい場合は、createMenuのドキュメントを参照してください。
https://developers.google.com/apps-script/reference/base/ui#createMenu(String)
また、onOpenはGASでは特別な扱いを受ける関数でonOpenと名前をつけられた関数は、スプレッドシート、ドキュメントなどを開いたときに自動的に実行されます。
つまり、以下の順番で処理が実行されることになります。
- スプレッドシートを開く
- onOpen関数が自動で実行される
- onOpen関数内のメニュー追加の処理(createMenu)が実行される
- スプレッドシートにメニューが追加される
さらに詳しく使い方調べたい場合は、onOpenのドキュメントを参照してください。
https://developers.google.com/apps-script/guides/triggers#onopene
function showAlert() {
SpreadsheetApp.getUi().alert("スクリプトが実行されました!")
}showAlert関数では、ダイアログボックスを表示させています。
今回はスプレッドシートのメニューから呼び出されダイアログボックスを表示します。
実際にはshowAlertの代わりに自分が実行したい処理を記載して実行します。
方法2:画像や図に関連付けて実行する
セル上に配置された画像や図とスクリプトを関連付けて処理を実行する方法です。
今回は、下記のようにな図をクリックしたときにスクリプトが実行されるように設定します。

図をスクリプトと関連付ける
スプレッドシートとプロジェクトの関連付けは、設定が完了した状態から開始します。
設定方法は スプレッドシートとスクリプトを関連付ける を参照してください。
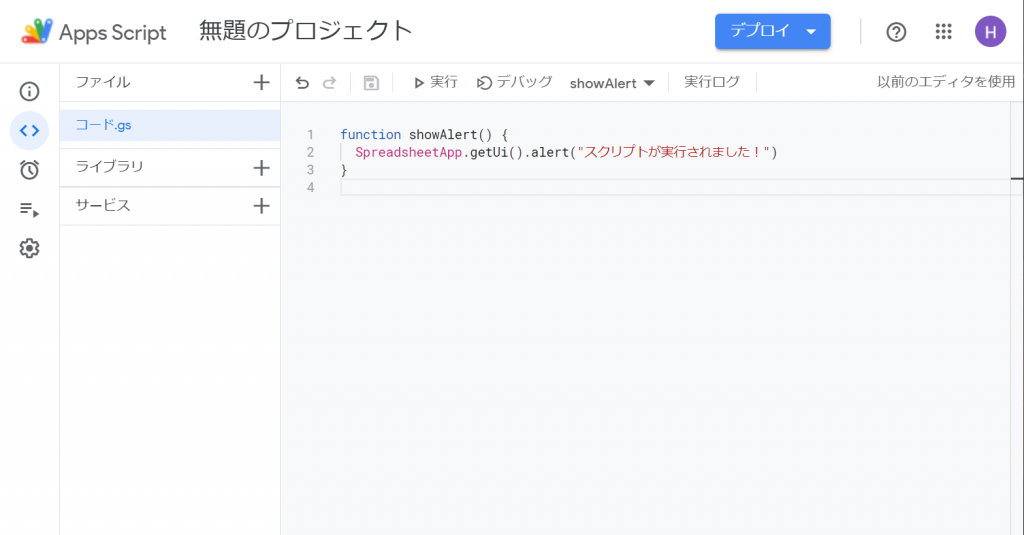
スクリプトエディタを開き、次のプログラムを追加します。
function showAlert() {
SpreadsheetApp.getUi().alert("スクリプトが実行されました!")
}
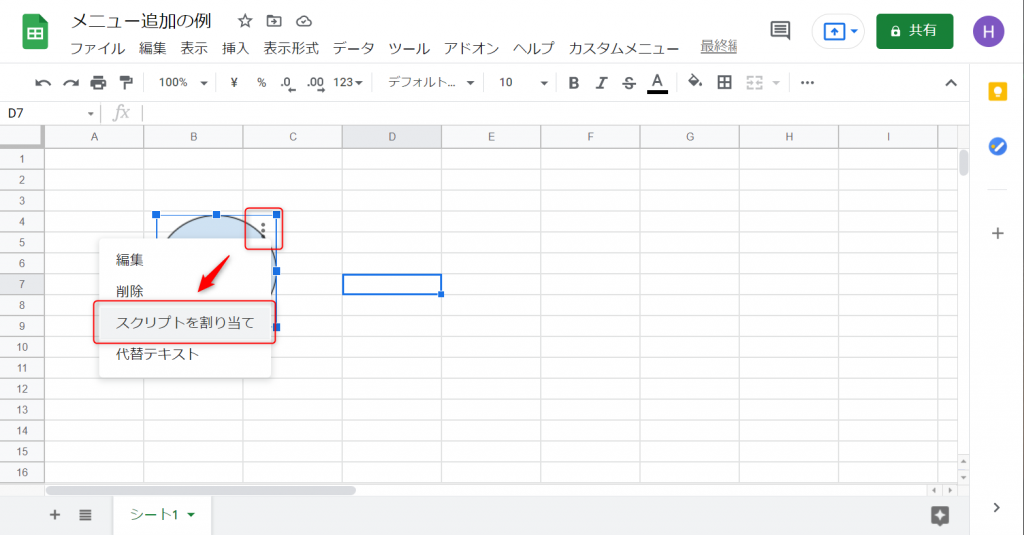
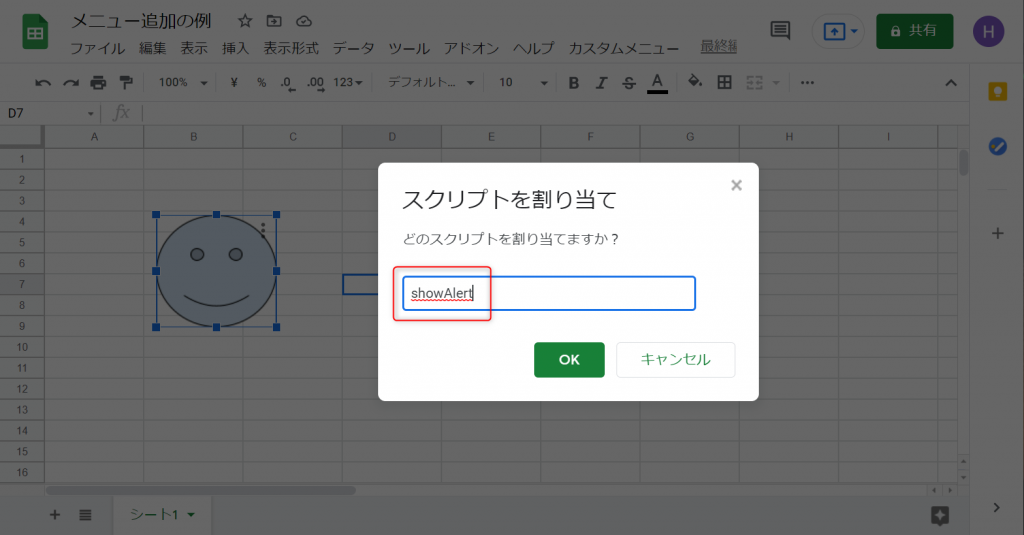
スプレッドシートに切り替えて図の右上のアイコンから[スクリプトを割り当て]を選択します。

スクリプトを割り当てというメッセージボックスが表示されますので、showAlertと入力します。
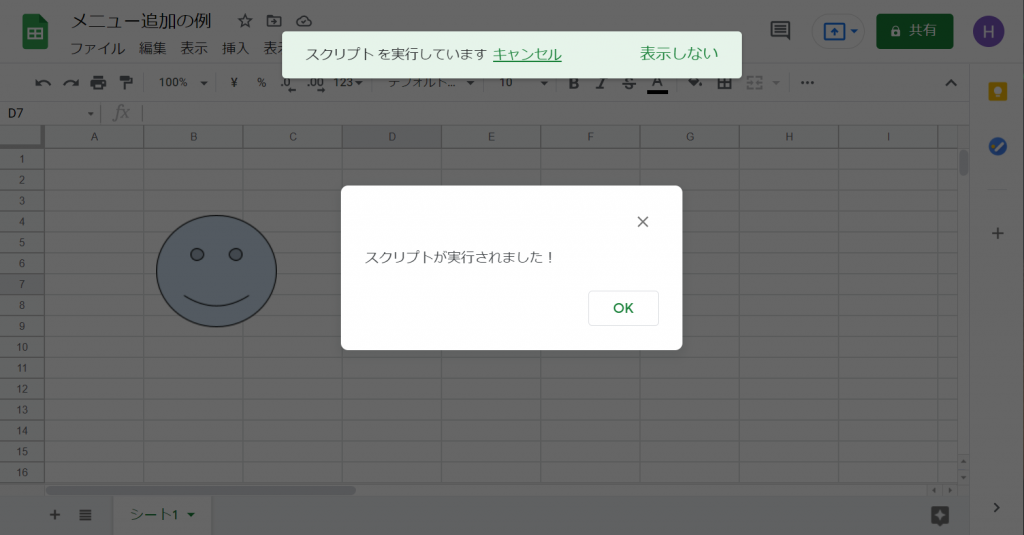
これで図とスクリプトが関連付けられました。

図をクリックすることでスクリプトが実行されます。

プログラムの解説
function showAlert() {
SpreadsheetApp.getUi().alert("スクリプトが実行されました!")
}showAlert関数では、ダイアログボックスを表示させています。
今回はスプレッドシートのメニューから呼び出されダイアログボックスを表示します。
実際にはshowAlertの代わりに自分が実行したい処理を記載して実行します。
まとめ
今回はスプレッドシート上からスクリプトを実行する方法をご紹介しました。
特にスプレッドシート上のデータと組み合わせてスクリプトを使う場合に、スクリプトエディタと画面を切り替えずに処理を実行できるのは効率的です。
また、今回はスプレッドシートでの設定方法を解説しましたが、ほかにもドキュメント、プレゼンテーション、フォーム上でも同様にスクリプトを実行することができます。
ぜひほかの方法も試してみてくださいね。



