アンケートや問い合わせフォームを無料で気軽に作成できるGoogleフォームですが、こんなことで悩んだことはないでしょうか?
「社内アンケートで社員番号を入れてもらっているが、記入誤りが多くて照合が大変」
「開催したセミナーの感想を集めたいが、受講した回をデフォルトで選択した状態にしたい」
など、フォームを作成した側が把握している値をフォームに入力した状態で、回答者に配布したいケースがあると思います。
今回はそんな悩みを解決する、あらかじめ値が入った状態のフォームを作る方法を紹介します。
任意の文字をあらかじめ入れておく方法
明日のランチミーティング用に事前に各参加者のお弁当の希望を聞くことにしました。
ミーティングの参加者は事前に把握できていますが、回答者の把握のためアンケートに社員番号を入れてもらうことにしました。

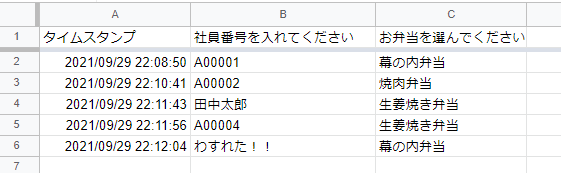
アンケートをメールで送付して、しばらくしたあと回答を確認したところ、社員番号の入力に想定外の入力があることがわかりました。
田中さんはさておき、五番目の社員番号を忘れてしまった方はいったい誰なんでしょうか?

あらかじめ社員番号をいれておけないか?
今回の例では、ミーティング参加者ぐらいの規模だったので、不明な回答を一件ずつ確認していけば最悪問題ないですが、全社員対象だったりもっと母数が大きい場合だと作業の量が膨大で集計に時間がかかります。
社員番号のように事前に値がわかっているものは、フォームに最初から入力した状態にしておければ問題は解決できそうです。
事前入力したURLを取得
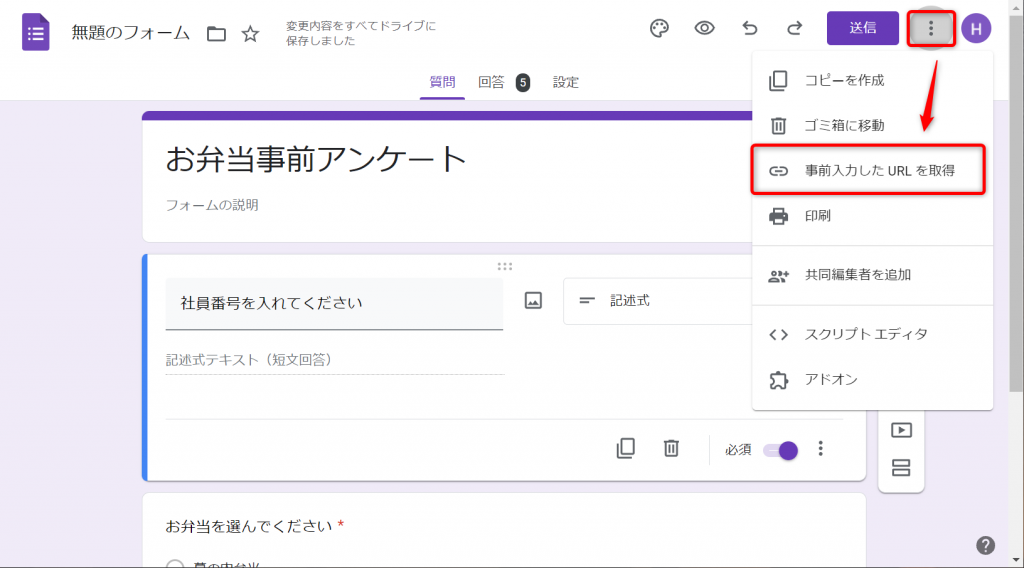
フォームの編集画面から右上の詳細アイコンから[事前入力したURLを取得]を選択します。

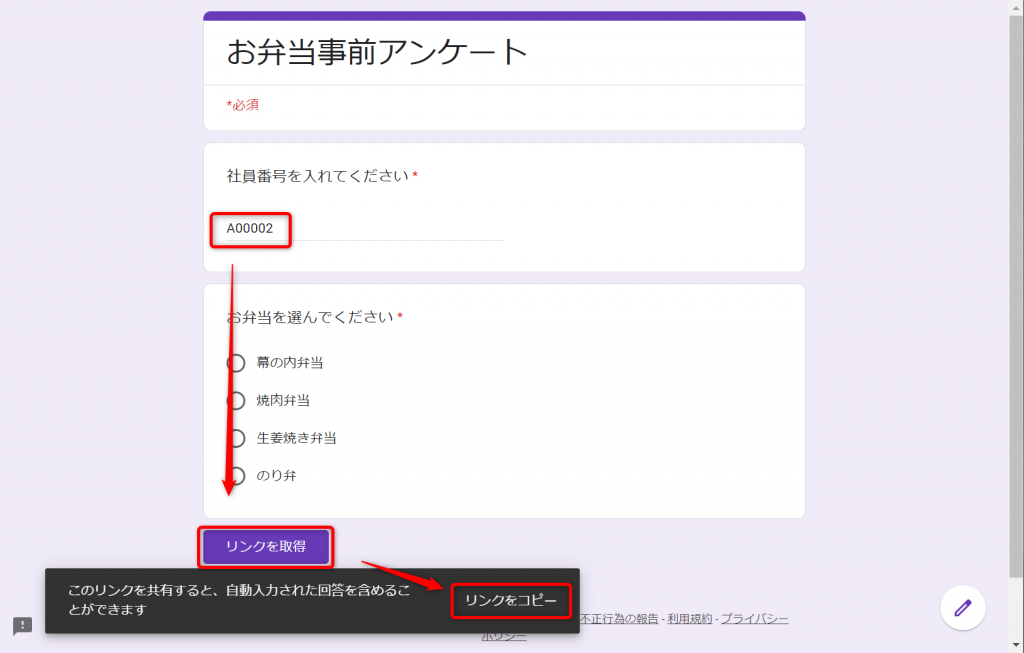
アンケートの回答画面と同じものが表示されますので、社員番号の部分に適当に入力して[リンクを取得]を押します。
すると、[リンクをコピー]というリンクが出てきますので押しておきます。
この状態でメモ帳などに貼り付けをするととあるURLが書き込まれます。

コピーされたURLは以下のようなものでした。
(毎回細かい部分は変わります)
https://docs.google.com/forms/d/e/[id]/viewform?usp=pp_url&entry.1645778681=A00002このURLをそのままブラウザのアドレスバーに貼り付けて表示を確認します。
すると、社員番号を入れてくださいの欄に最初からA00002(先ほど入力した値)を入力した状態でフォームが表示されました。
社員番号の部分を人によって変えられないか
社員番号の部分は回答者によって変えられる必要があります。
先ほどのURLではA00002の社員番号の方専用になってしまいます。
方法は簡単で先ほどのURLの末尾の値を差し替えるだけで、入力値を変えることができます。
https://docs.google.com/forms/d/e/[id]/viewform?usp=pp_url&entry.1645778681=A00004A00002 -> A00004に差し替えました。
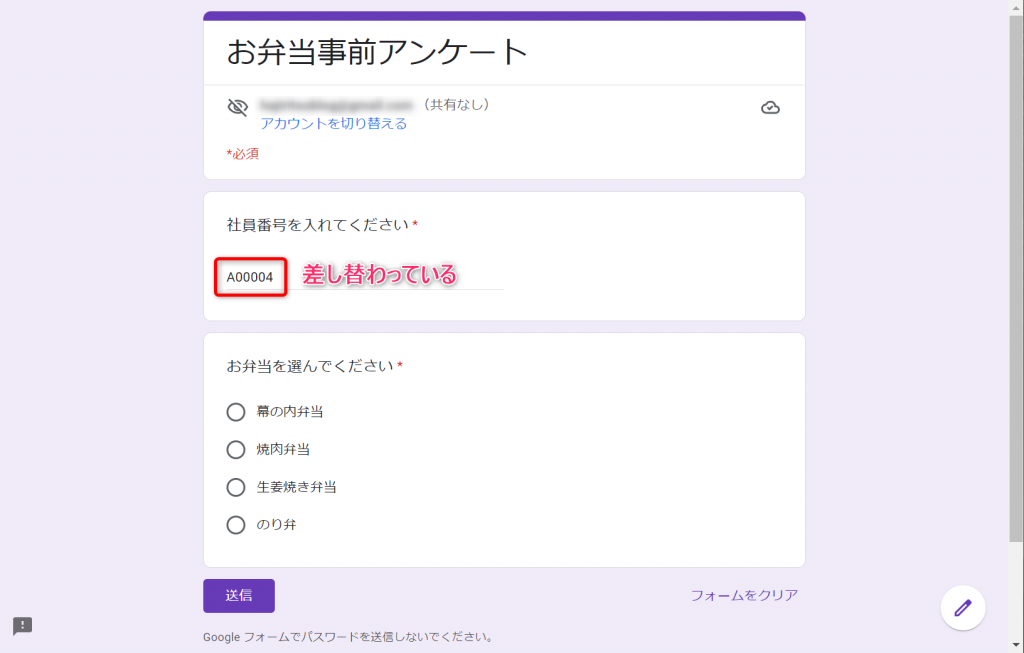
この差し替え後のURLをアドレスバーに貼り付けて表示を確認します。

URLの末尾を差し替えることで、社員番号の入力値に反映されることが確認できました。
あらかじめ値が入ったURLを量産する
URLの末尾の値を差し替えることで、フォームの入力値に反映できることがわかりました。
以下のように key=value の形で指定されています。
&entry.1645778681=A00004URLにkey=valueの形式で指定することでフォーム側に入力しておきたい値を伝えています。
(詳しくはクエリー文字列で検索をしてみてください)
このvalueの部分を一括で差し替えることができれば、人ごとに異なる社員番号のURLも簡単に作成出来そうです。
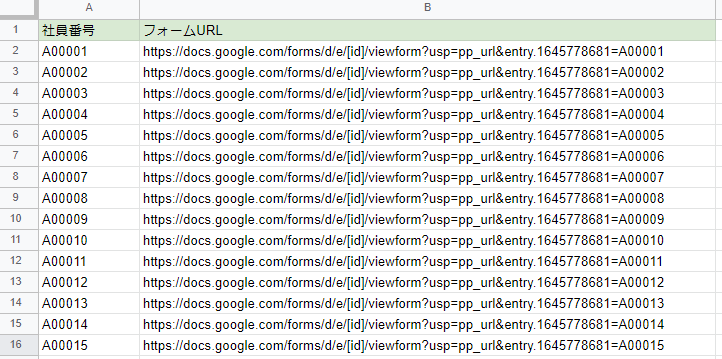
スプレッドシートの数式でURLを量産した例が以下です。

B列の数式でA列を参照することで、差し替えを実現しています。
このようにして、URLを生成して個別にメールで送付すれば入力ミスが防止できます。
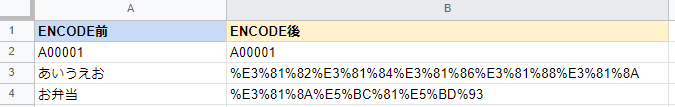
="https://docs.google.com/forms/d/e/[id]/viewform?usp=pp_url&entry.1645778681="&ENCODEURL(A2)ENCODEURL関数を使用していますが、これはクエリ文字列を生成するために必要な関数です。
今回のようなアルファベットと数字の組み合わせの場合はENCODEURL後も変わりませんが日本語などの場合は、よくわからない暗号のような文字列になっています。
このような変換が必要なため、URLに任意の文字列を入れたい場合はENCODEURL関数を通す必要があります。
(詳しくはパーセントエンコーディングで調べてみてください)

まとめ
今回は あらかじめ値が入った状態のフォームを作る方法をご紹介しました。
例では一つの値のみ指定しましたが、値は複数指定でき選択肢などにも適用できます。
フォーム作成時にひと工夫をして、集計時に手間取らないようにしましょう!




CodeCampは、現役エンジニアからマンツーマンで学べるオンラインプログラミングスクールです。WebデザインやWebサービス開発、転職支援など、目的に合わせた多様なコースが選べます。
朝7時〜夜23時40分まで、365日レッスンが受けられるため、忙しい方でも自分のペースで学習を進めることが可能です。通過率8%の厳しい選考を通過した質の高い講師陣が、あなたのキャリアチェンジを強力にサポートします。
さらに、未経験者向けのカリキュラムや、学習開始から20日以内の全額返金保証制度もあるため、プログラミング学習に不安を感じている方でも安心して始めることができます。
CodeCampで理想の働き方を実現しよう