「プログラム内の変数に何が入っているか確認したい」
「過去に実行された処理のログを確認したい」
GAS(Google Apps Script)でプログラムを書いているとき、もしくは実際にプログラムを実行しているときにログを確認することは、ほぼ必須と言えます。
今回は、場面別に最適なログ出力と出力されたログの確認方法をご紹介します。
方法1:エディタ画面からログを確認する
GASのエディタでプログラム実行時に表示される実行ログのウィンドウから確認する方法です。
- プログラムを書いている途中で動作確認をしたいとき
- バグが発生し個別に変数の値を確認をしたいとき
GASエディタの表示方法
[新しいプロジェクト]、または[既存のプロジェクト名](画像ではログ出力)を選択してください。
https://script.google.com/home

console.logによるログ出力
プログラムの中にconsole.logを追加することで、実行時にログを出力することができます。
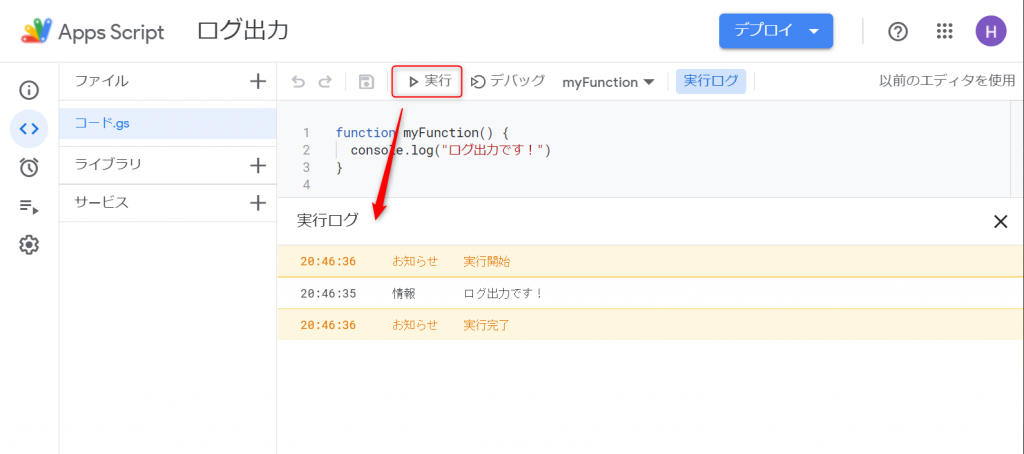
console.log(表示したい変数や値など)console.logを含んだプログラムを書いてから、メニューから[実行]を選択すると実行ログというウィンドウが表示されます。
function myFunction() {
console.log("ログ出力です!")
}
エディタから画面を切り替えることなくログを確認できるところがこの方法の利点です。
画面を切り替える無駄な作業がないため、
プログラムを書く→実行→ログを確認して動作確認→プログラムを修正する→実行・・・
のように一連の作業を流れるように進めることができます。
方法2:実行数画面でログを確認する
プログラムの実行履歴の一覧である実行数画面からログを確認する方法です。
- 過去のプログラム実行のログを確認したいとき
- 時系列ごとにプログラム実行のログを確認したいとき
実行数画面の表示方法
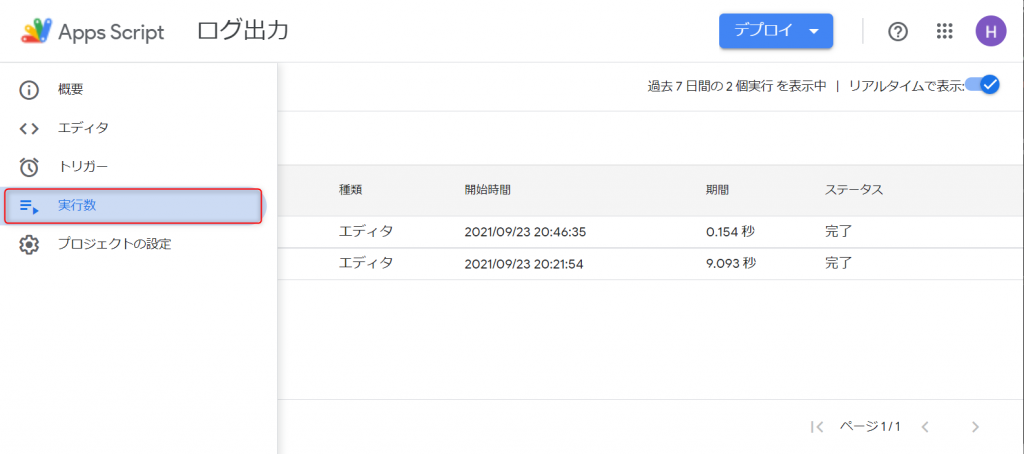
プロジェクトの左側のメニュー内の[実行数]をクリックで、画面を表示することができます。

実行数画面の使い方とログの確認方法
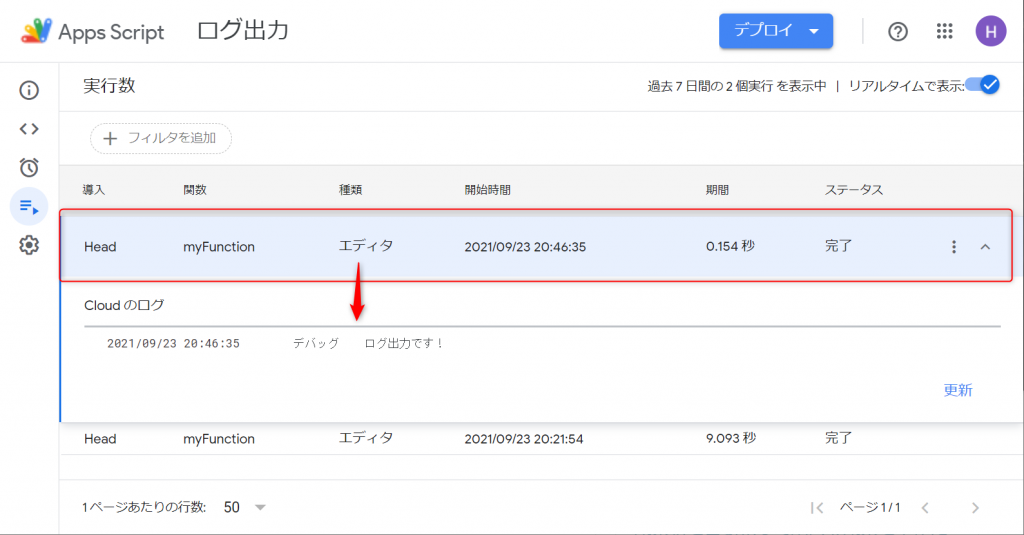
実行数画面では、プログラムを実行した履歴がリスト一覧形式で確認できます。

プログラムが異常終了していないか、プログラムの実行に時間がかかっていないかなどの確認にも使うことができます。
一覧の各行をクリックすることで、ログを確認することができます。

一覧形式で時系列・プログラム実行ごとにログが確認できるところがこの方法の利点です。
ここにログを表示するためには、方法1と同じくconsole.logなどを使った出力を利用します。
「昨日のプログラム実行がうまくいっておらず、実行結果を確認したい」
「プログラムを連続して実行したあと順番にログを確認したい」
などの場合に時系列、複数の実行を横断してログが簡単に確認できます。
方法3:ダイアログボックスでログを確認する
スプレッドシート、ドキュメントなどGASを連携させて使っている場合に使える方法です。
- スプレッドシートの画面上にログを表示させたいとき
- GASがわからない人にログを確認してほしいとき
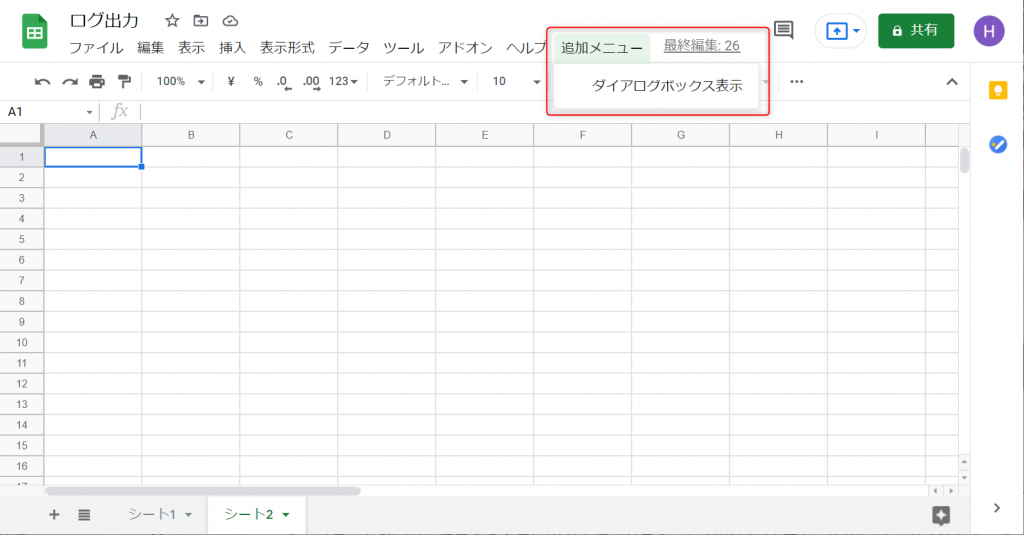
ダイアログボックスの表示方法
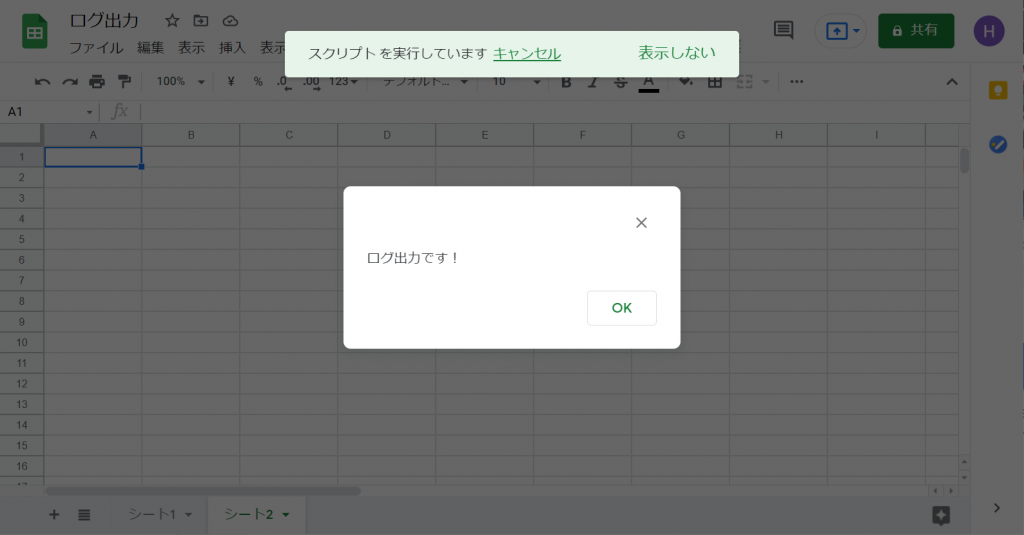
スプレッドシートとGASを連携させているときにalert()でダイアログボックスを表示してメッセージを表示させることができます。
SpreadsheetApp.getUi().alert(表示したい変数や値など)今回はスプレッドシートでの場合を解説します。
プログラムのSpreadsheetの部分をDocumentApp(ドキュメント)、SlidesApp(スライド)、FormApp(フォーム)などに差し替えることでアプリケーションでも同じように使うことができます。
function onOpen() {
SpreadsheetApp.getUi()
.createMenu("追加メニュー")
.addItem("ダイアログボックス表示", "showAlert")
.addToUi()
}
function showAlert() {
SpreadsheetApp.getUi().alert("ログ出力です!")
}
GASのプロジェクトを開く必要がなく、GASを使えない人でもスプレッドシートなどの画面からログを確認できるところがこの方法の利点です。
ログを確認する人がGASに詳しくない場合
また、スプレッドシートのメニューからのプログラム実行を想定している場合に有効です。
プログラムの解説
関数ごとにプログラムを解説します。
onOpen関数の解説
function onOpen() {
SpreadsheetApp.getUi()
.createMenu("追加メニュー")
.addItem("ダイアログボックス表示", "showAlert")
.addToUi()
}この関数ではスプレッドシートのメニューにオリジナルの選択肢を追加しています。
[追加メニュー]という名前のオリジナルメニューを追加して、[ダイアログボックス]が押されたときにshowAlert関数が実行実行されるようにしています。
createMenuでは、追加されるメニューの名称を指定しています。
addItemでは、選択肢(item)の表示名と押されたときに実行される関数の名前を指定します。
指定されているshowAlertは、ダイアログボックスを表示させる自分で定義した関数の名前です。
メニュー追加についてさらに詳しく調べたい場合は、createMenuのドキュメントを参照してください。
https://developers.google.com/apps-script/reference/base/ui#createMenu(String)
また、onOpenはGASでは特別な扱いを受ける関数でonOpenと名前をつけられた関数は、スプレッドシート、ドキュメントなどを開いたときに自動的に実行されます。
つまり、以下の順番で処理が実行されることになります。
- スプレッドシートを開く
- onOpen関数が自動で実行される
- onOpen関数内のメニュー追加の処理(createMenu)が実行される
- スプレッドシートにメニューが追加される
さらに詳しく使い方調べたい場合は、onOpenのドキュメントを参照してください。
https://developers.google.com/apps-script/guides/triggers#onopene
showAlert関数の解説
function showAlert() {
SpreadsheetApp.getUi().alert("ログ出力です!")
}この関数では、ダイアログボックスを表示させています。
スプレッドシートのメニューから呼び出されダイアログボックスを表示します。
さらに詳しく使い方調べたい場合は、alertのドキュメントを参照してください。
https://developers.google.com/apps-script/reference/base/ui#alert(String)
まとめ
今回は、GASでそれぞれの場面ごとにログを出力・表示確認する方法をご紹介しました。
GASを使っていると、動作を確認するログを確認する場面は必ずあると思います。
- 誰がログを確認するか
- ログを確認する頻度はどの程度か
など、状況に応じた方法を選択して効率よく動作確認をできるようにしていきましょう!
CodeCampは、現役エンジニアからマンツーマンで学べるオンラインプログラミングスクールです。WebデザインやWebサービス開発、転職支援など、目的に合わせた多様なコースが選べます。
朝7時〜夜23時40分まで、365日レッスンが受けられるため、忙しい方でも自分のペースで学習を進めることが可能です。通過率8%の厳しい選考を通過した質の高い講師陣が、あなたのキャリアチェンジを強力にサポートします。
さらに、未経験者向けのカリキュラムや、学習開始から20日以内の全額返金保証制度もあるため、プログラミング学習に不安を感じている方でも安心して始めることができます。
CodeCampで理想の働き方を実現しよう



