- getTabColorObject関数を使ってタブの色を取得する方法
- 取得できるColorオブジェクトの使い方
- getTabColor関数を使ってはいけない理由
getTabColorObject関数
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet()
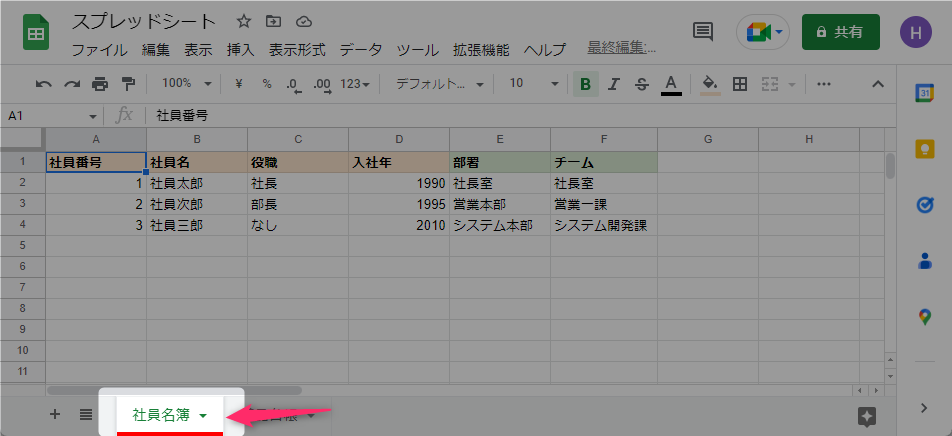
const sheet = spreadsheet.getSheetByName("社員名簿")
// Colorの取得
const color = sheet.getTabColorObject()
console.log(color.asRgbColor().asHexString())実行結果
#ff0000
公式ドキュメント
https://developers.google.com/apps-script/reference/spreadsheet/sheet#gettabcolorobject
引数
引数なし
戻り値
シートのColorオブジェクト
Color

戻り値のColorオブジェクトとは何なんでしょう?
Colorオブジェクトとは色に関する値をまとめたColorクラスのインスタンスです。
色に関する様々な表現を格納したデータの集合体とでも思ってください。
公式ドキュメント
https://developers.google.com/apps-script/reference/spreadsheet/color
RGBコードの取得方法
color.asRgbColor().asHexString()asRgbColor関数で、RgbColorオブジェクトに変換し、16進数コードを取得します。
公式ドキュメント
https://developers.google.com/apps-script/reference/base/rgb-color.html
16進数カラーコードとは?

#ff0000や#ffffffってどういう意味なんでしょうか?

このセルの背景には赤色が設定されています。この赤色のカラーコードは以下の通りです。
#ff0000このような「#」の後に6桁の文字列(16進数6桁)で、色を表現する方式を16進数カラーコードと呼びます。
主な色とカラーコードの対応は次の通りです。
| 色 | 16進数カラーコード |
|---|---|
| 黒 | #000000 |
| 赤 | #ff0000 |
| 緑 | #00ff00 |
| 青 | #0000ff |
| 白 | #FFFFFF |
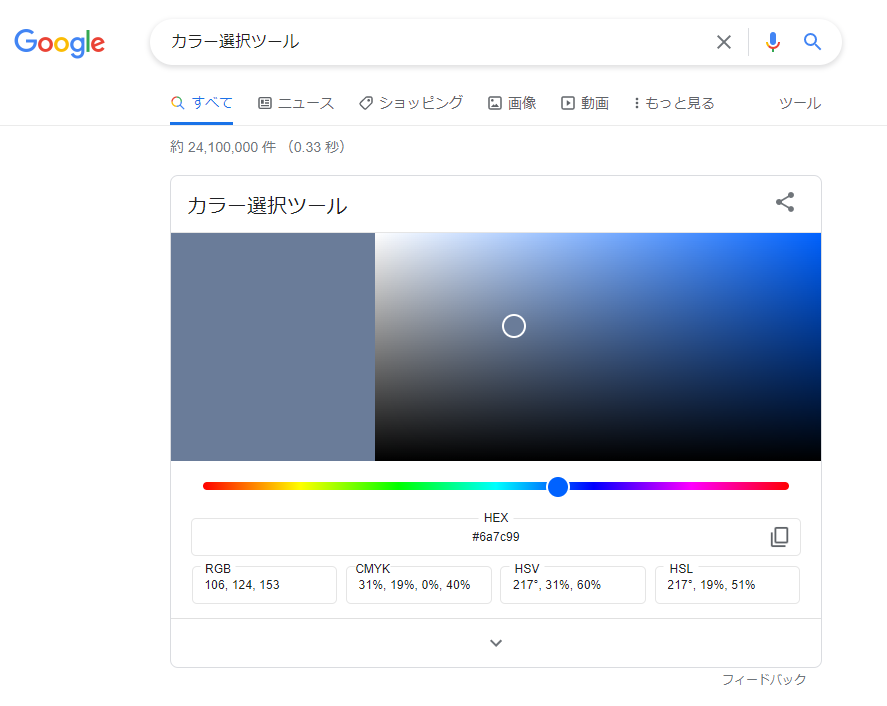
他の色と16進数カラーコードの対応はGoogleで「カラー選択ツール」と検索すると表示されるツールで確認することができます。

getTabColor関数を使ってはいけない理由

getTabColorの方が直接RGBコードが取得できて便利なのでは・・・?

getTabColorは現在、使用が非推奨(Deprecated)であり
今後突然廃止される可能性もあります、getTabColorObjectを使いましょう
公式ドキュメントを見ると現在、getTabColor関数は非推奨(Deprecated)指定されています。
公式ドキュメント
https://developers.google.com/apps-script/reference/spreadsheet/sheet#getTabColor()
非推奨指定された関数は今後廃止され、getTabColorを使っているスクリプトがある日突然動かなくなる可能性があります。
getTabColor関数はシンプルで使いやすい関数ですが、公式ドキュメントで非推奨指定されている関数は使わないようにしましょう。
まとめ

GASを使ってタブの色を取得する方法でした。
最後まで読んでいただきありがとうございました!
このブログでは断片的な説明になってしまっていますが、本書は幅広いGASの内容が網羅的に学べる本です。イチから学びたい方は是非読んでみてください。
すでにGASをある程度マスターした方にも辞書的に手元に置いておくと便利です。



GASを使ってシートのタブの色を取得する方法をご紹介します