「業務の効率化のためのプログラミング入門」というシリーズの記事です。
三章では、 JavaScriptの基本的な文法を学んでいきます。
今回は値を保存する変数について使い方を解説します。
変数を使ってみよう
早速、変数を使ってみましょう。
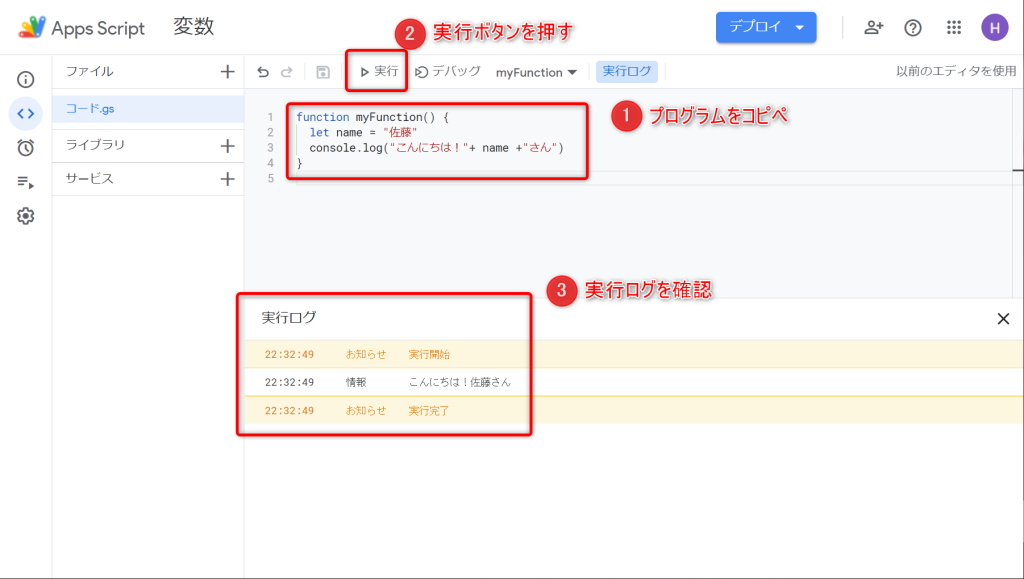
GASのプロジェクトを新規作成し、次のプログラムをコピペして実行します。
GASのプロジェクトの作成方法は以下の記事を参照してください。
プログラム
function myFunction() {
let name = "佐藤"
console.log("こんにちは!"+ name +"さん")
}プログラムの実行方法。

実行結果
こんにちは!佐藤さん
変数
プログラムと実行結果を見比べると、console.logの行に書かれた文章のnameの部分が佐藤と差し替えられたものが表示されています。
このnameの部分を変数と呼びます。
console.log("こんにちは!"+ name +"さん") // こんにちは!佐藤さん※「//」はコメントと言ってプログラムの動作とは関係がないメモ書きです
変数の定義
変数は使用する前に定義をする必要があります。
今回のプログラムで変数を定義をしていところが以下の部分です。
「name」という変数を定義して中に「佐藤」という文字を格納しています。
let name = "佐藤"「let 変数名」という形で変数を定義します。
同時に「= 値」を追加することで、変数に値を格納しています。
変数の呼び出し
変数の定義方法がわかったところで、もう一度プログラム全体を見てみましょう。
どうして、「こんにちは!佐藤さん」と表示されたのか今なら理解できると思います。
2行目でname変数を定義して「佐藤」という文字を格納しています。
3行目でconosle.logという実行ログに出力する仕組みを使って、name変数を呼び出しています。
function myFunction() {
let name = "佐藤"
console.log("こんにちは!"+ name +"さん")
}1、4行目に解説がなくて気になるところですが、今は実行するために必要な定義と大雑把にとらえておいてください。後の記事で解説します。
変数の内容を書き換えてみよう
続いてこちらのプログラムをコピペして、実行してみましょう。
プログラム
function myFunction() {
let name = "佐藤"
console.log("こんにちは!"+ name +"さん")
name = "田中"
console.log("こんにちは!"+ name +"さん")
}実行結果
こんにちは!佐藤さん こんにちは!田中さん
変数の書き換え
実行結果を見てみると、名前の部分が佐藤と田中と違った値で2行出力されています。
どこで値を変えているかというと4行目で、変数に格納する値を書き換えています。
name = "田中"また、2行目で「佐藤」を格納したときは、name変数の定義をする必要があったのでletを付けましたが、「田中」を格納する4行目ではすでにname変数は定義済みなのでletは不要です。
同じ変数を再利用するイメージです。
(すでに定義済みの変数に対して)
変数名 = 値
このようにして変数の書き換えが出来ます。
まとめ
今回は「変数」について解説しました。
値を格納し、必要なタイミングで呼び出すことができる変数という仕組みですが、通常のプログラムでは必ずと言っていいほど登場します。
今回のサンプルでも複数の変数が登場しましたが、さらに多くの数の変数を使うことがよくあります。各変数を区別しやすくするため、変数の名前(変数名といいます)は中に格納される値を表すわかりやすい名前を付けるようにしましょう。
そうすることによって、書いたプログラムが他の人にとっても意図の伝わりやすいプログラムにすることができます。
連載目次
次の記事は「 【数値と計算】簡単な数値計算をしてみよう 」です。
CodeCampは、現役エンジニアからマンツーマンで学べるオンラインプログラミングスクールです。WebデザインやWebサービス開発、転職支援など、目的に合わせた多様なコースが選べます。
朝7時〜夜23時40分まで、365日レッスンが受けられるため、忙しい方でも自分のペースで学習を進めることが可能です。通過率8%の厳しい選考を通過した質の高い講師陣が、あなたのキャリアチェンジを強力にサポートします。
さらに、未経験者向けのカリキュラムや、学習開始から20日以内の全額返金保証制度もあるため、プログラミング学習に不安を感じている方でも安心して始めることができます。
CodeCampで理想の働き方を実現しよう






let 変数名 = 値