「業務の効率化のためのプログラミング入門」というシリーズの記事です。
前回は文字列の使い方を学びました。
今回は「配列」という値をまとめて扱う方法を解説します。
配列を定義しよう
まずは配列がどんなものなのか、プログラムを実行して確認してみましょう。
次のプログラムをコピペして実行してみてください。
プログラム
function main() {
const nameArray = ["佐藤", "鈴木", "高橋", "小林"]
console.log(nameArray[0])
}実行結果
佐藤2行目の佐藤、鈴木・・・と「[]」(角カッコ)と「,」(カンマ)で値を宣言している部分が配列と呼ばれるデータの保持方法です。
配列の定義
配列の定義には、「[]」で囲った範囲の中に「,」で区切った値を入れていきます。
["佐藤", "鈴木", "高橋", "小林"]中に入れる値は文字列でも数値でもかまいません。
定義した配列は、数値や文字列と同じように変数に格納できます。
配列に格納された値の呼び出し方
配列の中の値を呼び出したいときは、配列の変数の右に「[数値]」を付けます。
数値は配列の左から数えて、呼び出したい値がある位置です。
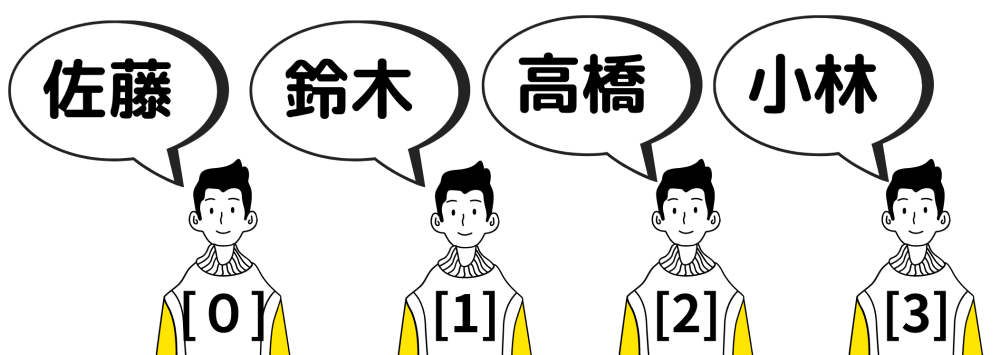
ここで大事なのは、配列の位置は1からではなく「0」から数えます。
const nameArray = ["佐藤", "鈴木", "高橋", "小林"]
console.log(nameArray[0])配列で定義された「佐藤」を呼び出したい場合は一番左にある値なので「0」を指定します。
「高橋」を呼び出したい場合は、3番目ですが0からカウントするので「0、1、2」と数えて、「2」を指定します。

この配列を呼び出すときに位置の指定に使う数字のことを「添え字」と呼びます。
0からカウントするのは最初は慣れないですが、JavaScript以外の言語でも添え字の指定は同じく0から数えることが殆どなので、今のうちに慣れておきましょう。
配列って何?
配列の動作確認したところで、改めて配列について説明します。
配列とは複数の値をまとめて扱う仕組みのことです。
・・・言いたいことはなんとなく理解できたと思います。
ですが、それは「変数を複数定義するのと何が違うのか?」と疑問に思った方もいると思います。
// これと
const nameArray = ["佐藤", "鈴木", "高橋", "小林"]
// これは同じことではないか?
const name1 = "佐藤"
const name2 = "鈴木"
const name3 = "高橋"
const name4 = "小林"確かに今まで学んだ、値の格納と呼び出しだけならば2つは変わらなそうです。むしろ個別に変数を宣言したほうが個別に変数名が指定出来て分かりやすそうです。
しかし、この後の章で学ぶ「繰り返し」という強力な仕組みを使うときに違いが出てきます。
配列の添え字が0から順番に割り振られているという特徴が生きてきます。現時点ではあまりピンとこないと思いますが、そんな違いがあるという点を頭の片隅に置いておいてください。

配列を書き換えよう
配列に値を追加したり変更したりするときはどうすればいいのでしょうか。
サンプルプログラムを見ていきましょう。
プログラム
function main() {
const nameArray = ["佐藤"]
console.log("[0] ->" + nameArray[0])
// 更新
nameArray[0] = "吉田"
console.log("[0] ->" + nameArray[0])
// 追加
nameArray.push("山田")
console.log("[1] ->" + nameArray[1])
}実行結果
[0] ->佐藤
[0] ->吉田
[1] ->山田ひとつひとつ見ていきましょう。
更新
// 更新
nameArray[0] = "吉田"
console.log("[0] ->" + nameArray[0])配列[更新したい添え字] = 値
もともと配列の0番目には、「佐藤」が格納されていました。
それを「吉田」に更新しています。
値の呼び出しと同じく対象の添え字を指定することで、中の値を更新することができます。
追加
// 追加
nameArray.push("山田")
console.log("[1] ->" + nameArray[1])配列.push(値)
配列に値は1つ入った状態で、pushで「山田」を追加しました。
この追加は必ず配列の末尾に行われます。
そのため、追加された「山田」の値は1番目に格納されています。
まとめ
今回は「配列」の基本的な使い方を解説しました。
配列単体では何が便利なのかピンとこなかったかと思います。
今は軽く内容を流していただいて、後の章で紹介する「繰り返し」を学ぶ前に復習として、もうこの記事を一度読みに来てもらえればと思います。
連載目次
次の記事は「 【エラーメッセージとデバッグ】エラーが出てしまった場合の対応方法 」です。
CodeCampは、現役エンジニアからマンツーマンで学べるオンラインプログラミングスクールです。WebデザインやWebサービス開発、転職支援など、目的に合わせた多様なコースが選べます。
朝7時〜夜23時40分まで、365日レッスンが受けられるため、忙しい方でも自分のペースで学習を進めることが可能です。通過率8%の厳しい選考を通過した質の高い講師陣が、あなたのキャリアチェンジを強力にサポートします。
さらに、未経験者向けのカリキュラムや、学習開始から20日以内の全額返金保証制度もあるため、プログラミング学習に不安を感じている方でも安心して始めることができます。
CodeCampで理想の働き方を実現しよう