「業務の効率化のためのプログラミング入門」というシリーズの記事です。
プログラムの実行はGASの開発環境である「スクリプトエディタ」から行います。
今回はこの「スクリプトエディタの使い方」をご紹介します。
プロジェクトの新規作成
GASでは、「プロジェクト」という単位で複数のファイルを集約して管理します。
関連するファイルをプロジェクトとしてまとめて管理できるので、ファイルを探す手間が省けて効率的に開発ができます。

プロジェクトの作成
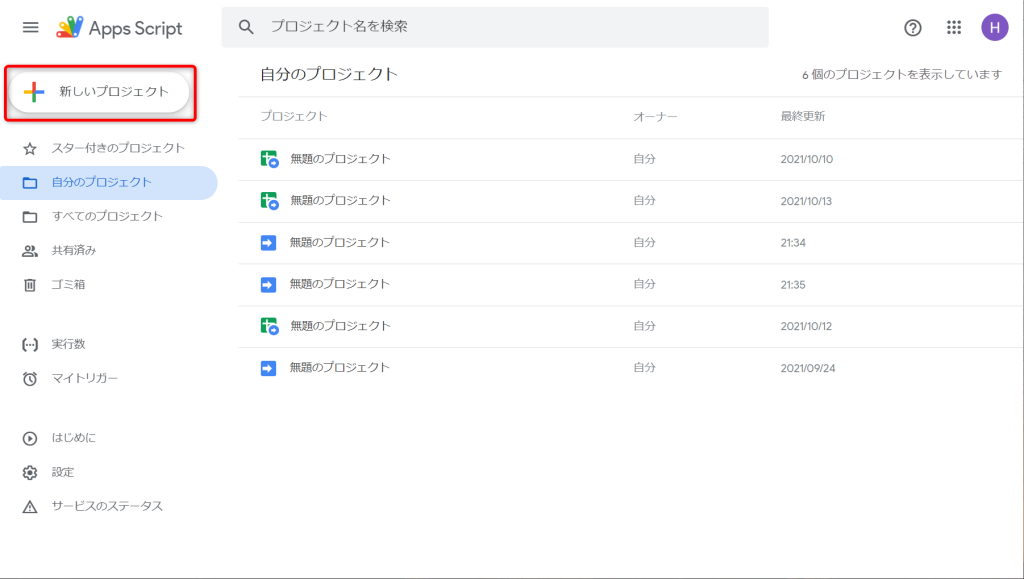
Googleアカウントにログインした状態で、以下のURLからGASのホームへアクセスします。
左上の「新しいプロジェクト」を押してプロジェクトを作成します。

スクリプトエディタ
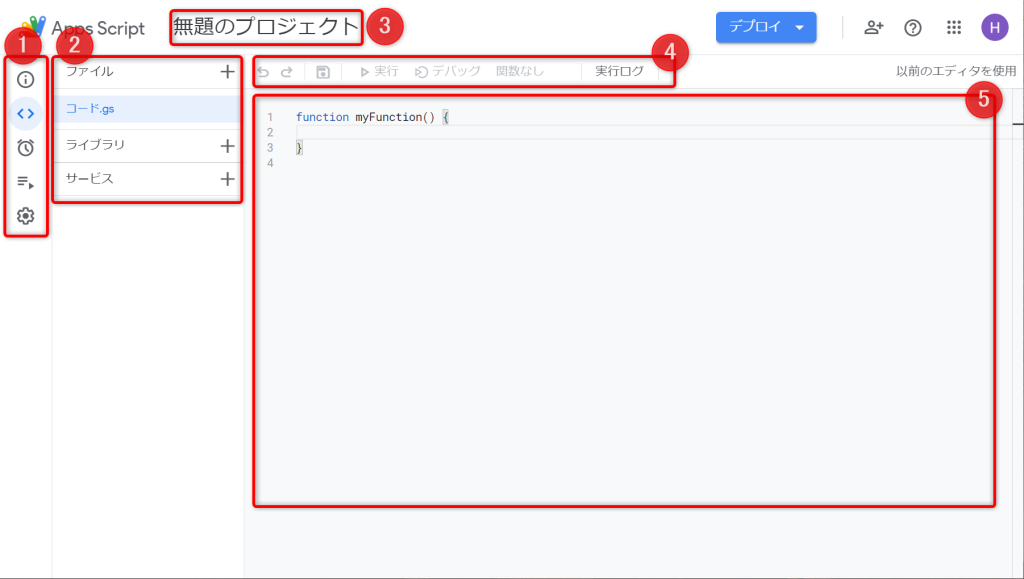
プロジェクトの作成をすると、スクリプトエディタが表示されます。
画面の各部分について個別に見ていきます。

1.サイドメニュー
1の部分にはGASの各画面にアクセスするためのメニューが表示されています。
マウスカーソルを合わせると展開されて各アイコンのメニュー名が表示されます。
各メニューからプロジェクトの情報や、プログラム実行の記録、設定変更などができます。
今回はその一つの「エディタ」と書かれている画面を使っています。
(「エディタ」以外の画面は後の章でご紹介します)
2.エクスプローラー
2の部分にはプロジェクト内のファイル、ライブラリ、サービスが一覧表示されています。
各ヘッダ部分の「+」アイコンから追加をすることができます。
プロジェクト作成後の初期状態では、サンプルとして「コード.gs」というスクリプトファイルがファイルとして表示されています。
(ライブラリ、サービスについては応用的な内容になるので今回は触れません)
3.プロジェクト名
プロジェクト名が表示されています。
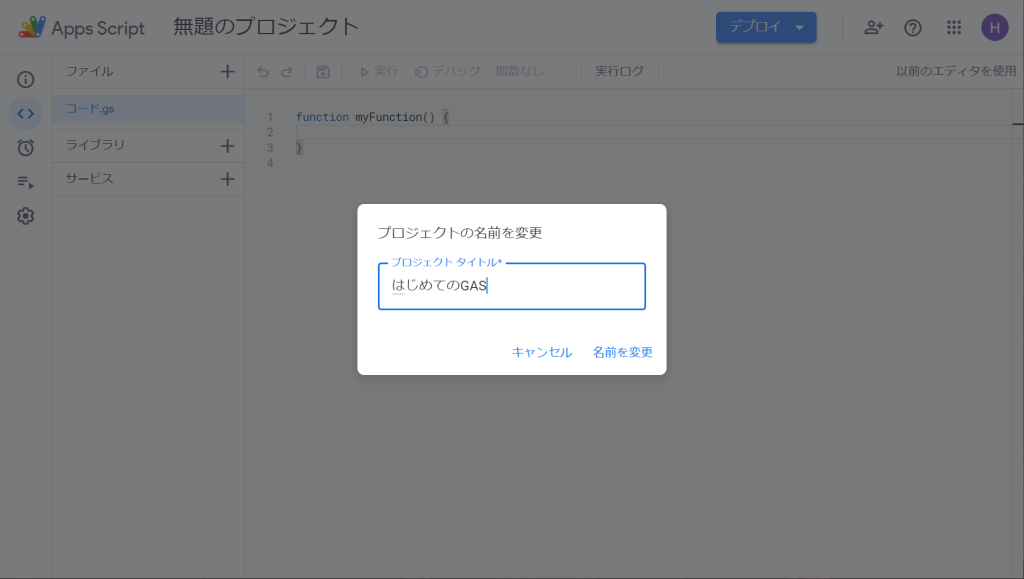
初期状態では、「無題のプロジェクト」としてプロジェクト名が設定されています。
プロジェクト名部分をクリックして、自分の分かりやすいように名前を変更しておきましょう。

4.ツールメニュー
4の部分には、編集中のファイルの保存、スクリプトの実行、ログの表示非表示など各種ボタンが集約されたメニューが表示されています。
5.エディタ
5の部分には、ファイルの内容を表示し編集するエディタが表示されています。
通常のメモ帳のようなシンプルなエディタと違い、GAS用に様々な機能が追加されていて快適にプログラム開発を行うことができるようになっています。
はじめてのプログラム実行
スクリプトエディタを使って早速プログラム実行しましょう。
次のプログラムをコピーして、エディタに貼り付けてください。
function myFunction() {
console.log("こんにちは!")
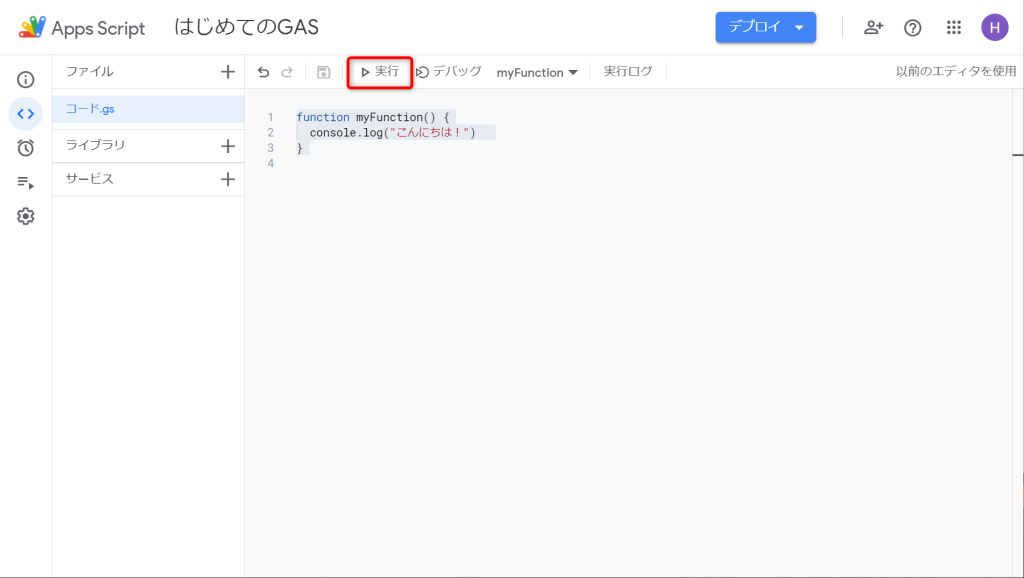
}次にツールメニューから「実行」のボタンを押します。
するといまエディタに表示されているプログラムが実行されて、結果が表示されます。

結果の表示

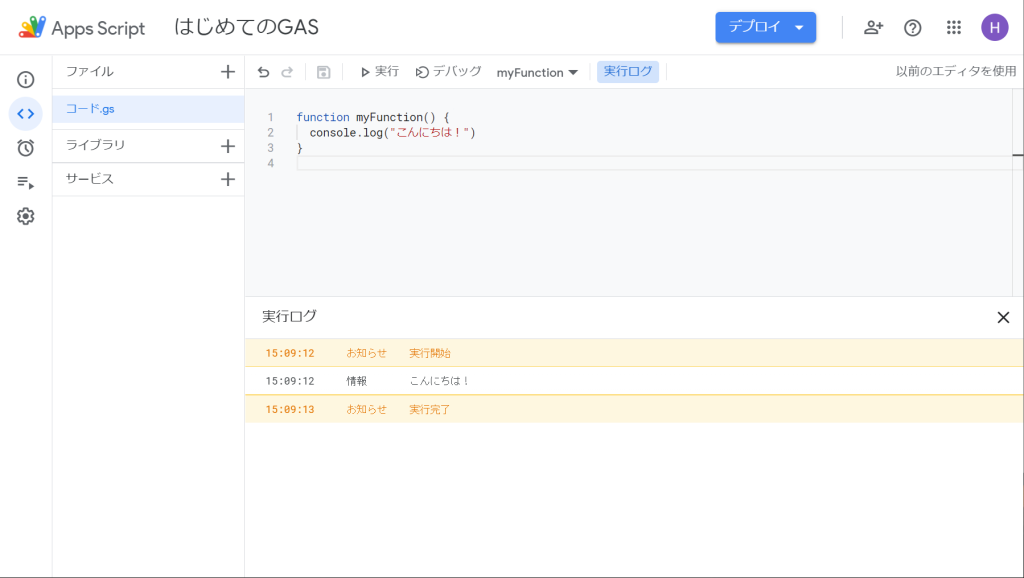
エディタの下に実行ログという表示が出てきたと思います。
実行ログとはプログラムを実行した際の記録のことで、計算の結果の表示やプログラムの途中経過の表示に使います。
ここまでの一連の流れが「プログラムの実行」です。
- プログラムをエディタで書く
- 実行ボタンを押す
ことで、プログラムを実行し動作を確認することができます。
今後の記事でも基本となる操作ですので是非覚えておいてください。
console.logの動作
今回、なぜコピペしたプログラムで「こんにちは!」と表示されたのか詳しく見ていきましょう。
特に解説しなくても察しの良い方ならわかると思いますが、console.logの部分に書いた文字が実行ログに表示されています。
console.log("こんにちは!")試しに自分で「こんにちは!」の部分を書き換えて再度実行してみてください。
書き換えた文字列が実行ログに表示されるはずです。
まとめ
今回は、GASの開発環境「スクリプトエディタ」の基本的な使い方を紹介しました。
次からはこのスクリプトエディタを使って、JavaScriptの基本的な文法を学んでいきます。
- プログラムを書く
- プログラムを実行する
- 実行ログを確認する
という流れは今後の基本中の基本の行動となりますので、特に意識することなく実行できるように徐々に使い方に慣れていきましょう。
連載目次
次の記事は「 【変数】値を変数に保存してみよう 」です。




CodeCampは、現役エンジニアからマンツーマンで学べるオンラインプログラミングスクールです。WebデザインやWebサービス開発、転職支援など、目的に合わせた多様なコースが選べます。
朝7時〜夜23時40分まで、365日レッスンが受けられるため、忙しい方でも自分のペースで学習を進めることが可能です。通過率8%の厳しい選考を通過した質の高い講師陣が、あなたのキャリアチェンジを強力にサポートします。
さらに、未経験者向けのカリキュラムや、学習開始から20日以内の全額返金保証制度もあるため、プログラミング学習に不安を感じている方でも安心して始めることができます。
CodeCampで理想の働き方を実現しよう